Select2 Tab Configuration
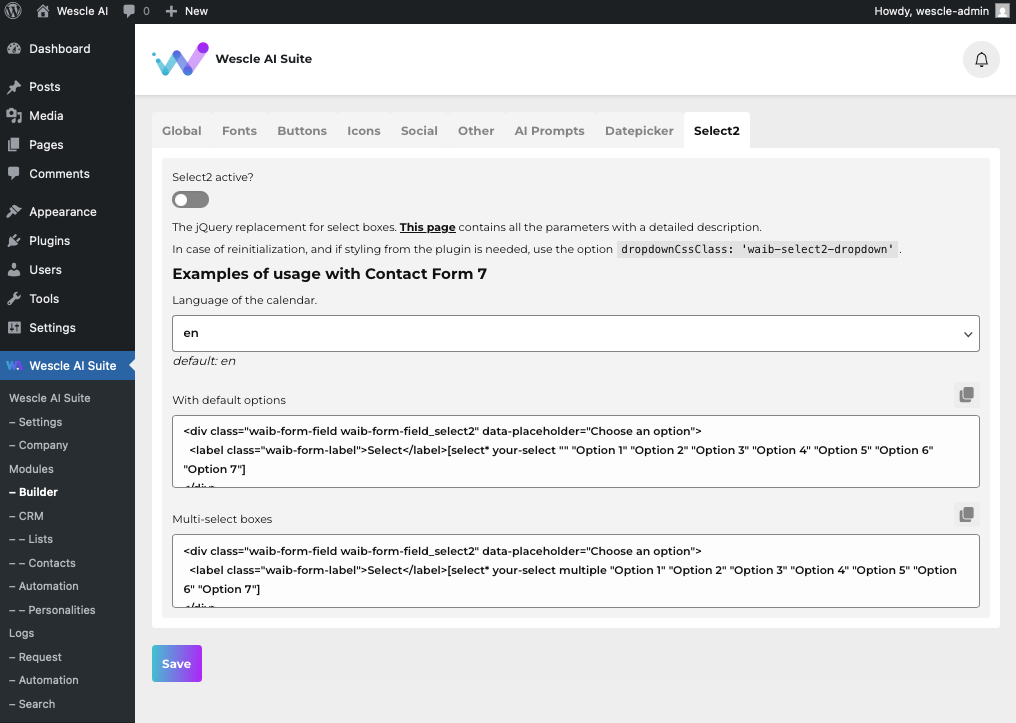
The Select2 Tab in Wescle AI Suite allows you to enhance dropdown select boxes with advanced features such as multi-select, search functionality, and improved styling. This is particularly useful for improving the user experience when selecting options in forms, including those built with Contact Form 7.

Enabling Select2
Select2 Active? – Toggle this setting ON to enable the Select2 functionality for select boxes across your site.
Once enabled, Select2 will replace standard select dropdowns with a more interactive, user-friendly version.
Customizing Select2 Settings
Language of the Calendar
Select the default language for dropdown interface text.
Example: “en” for English.
Available Select2 Configurations
The examples below showcase how to integrate Select2 with different form elements.
With Default Options
<div class="waib-form-field waib-form-field_select2" data-placeholder="Choose an option">
<label class="waib-form-label">Select</label>[select* your-select "" "Option 1" "Option 2" "Option 3" "Option 4" "Option 5" "Option 6" "Option 7"]
</div>💡 This creates a standard Select2 dropdown with placeholder text.
Multi-Select Boxes
<div class="waib-form-field waib-form-field_select2" data-placeholder="Choose an option">
<label class="waib-form-label">Select</label>[select* your-select multiple "Option 1" "Option 2" "Option 3" "Option 4" "Option 5" "Option 6" "Option 7"]
</div>💡 Allows users to select multiple options instead of a single one.
Styling & Customization
Dropdown CSS Class:
If styling adjustments are needed, use the provided CSS class option:
dropdownCssClass: 'waib-select2-dropdown'This allows further customization to match the dropdown styling with your website’s theme.
Finalizing Your Settings
Customize the provided HTML structures to fit your form requirements.
Use the correct classes and attributes to modify how the dropdowns behave.
Click Save to apply your configurations.
By using Select2, you can significantly improve the usability of dropdowns across your site, making selections more intuitive and user-friendly.