Other Settings Configuration
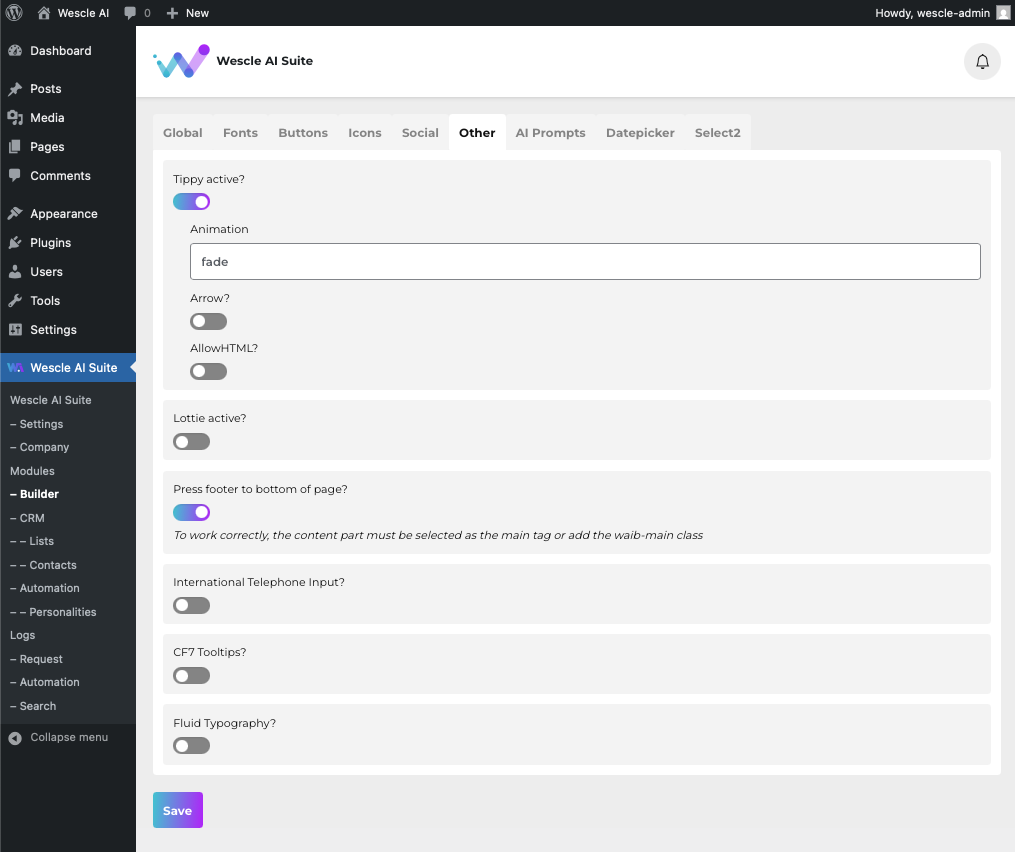
The Other tab in Wescle AI Suite contains additional customization options that enhance your website’s functionality and appearance. These settings allow you to enable tooltips, animations, footer positioning, international telephone inputs, and other advanced features.

Tippy (Tooltip) Settings
The Tippy feature controls tooltips that appear when users hover over elements.
Tippy Active? – Toggle ON to enable tooltips across your website.
Animation – Choose an animation style (e.g., fade, slide, shift).
Arrow? – Toggle ON to display an arrow pointing to the tooltip.
AllowHTML? – Enable if you want the tooltip content to support HTML formatting.
💡 Tip: Use tooltips to provide additional information without cluttering the interface.
Lottie Animation Support
Lottie Active? – Toggle ON to enable Lottie animations for interactive and dynamic visual effects.
This allows you to integrate lightweight JSON-based animations for engaging user experiences.
💡 Lottie animations improve visual appeal and performance compared to GIFs.
Footer Positioning
Press Footer to Bottom of Page? – Forces the footer to stay at the bottom when there is minimal content on the page.
Important: For this to work correctly, ensure the main content area is wrapped with the waib-main class or set as the main tag.
💡 This option is useful for maintaining a structured page layout with minimal content.
International Telephone Input
Enable International Telephone Input? – Toggles phone number formatting with country codes.
This feature ensures phone numbers are formatted correctly for international users.
For full documentation, visit: International Telephone Input Docs.
💡 Use this if you collect phone numbers in contact forms or user profiles.
CF7 Tooltips
Enable CF7 Tooltips? – Enables tooltips specifically for Contact Form 7 validation messages.
When active, tooltips will provide users with real-time input guidance for form fields.
💡 Use this to improve form usability and user experience.
Fluid Typography
Enable Fluid Typography? – Adjusts text sizes dynamically based on screen size for a better responsive design.
This ensures fonts scale proportionally for mobile, tablet, and desktop devices.
💡 Improves readability and accessibility across different screen sizes.
Finalizing Settings
Adjust the settings based on your requirements.
Click the Save button to apply your changes.The Other tab in Wescle AI Suite gives you advanced customization options that enhance usability, responsiveness, and interactivity on your website.