Icons Tab Configuration
The Icons Tab within Wescle AI Suite allows you to customize and manage the icons used throughout your website. This section offers an easy way to integrate and modify default icons, either by changing the existing SVG codes or uploading your own icon files. With this feature, you can ensure that the visual elements of your website align with your brand and style preferences.

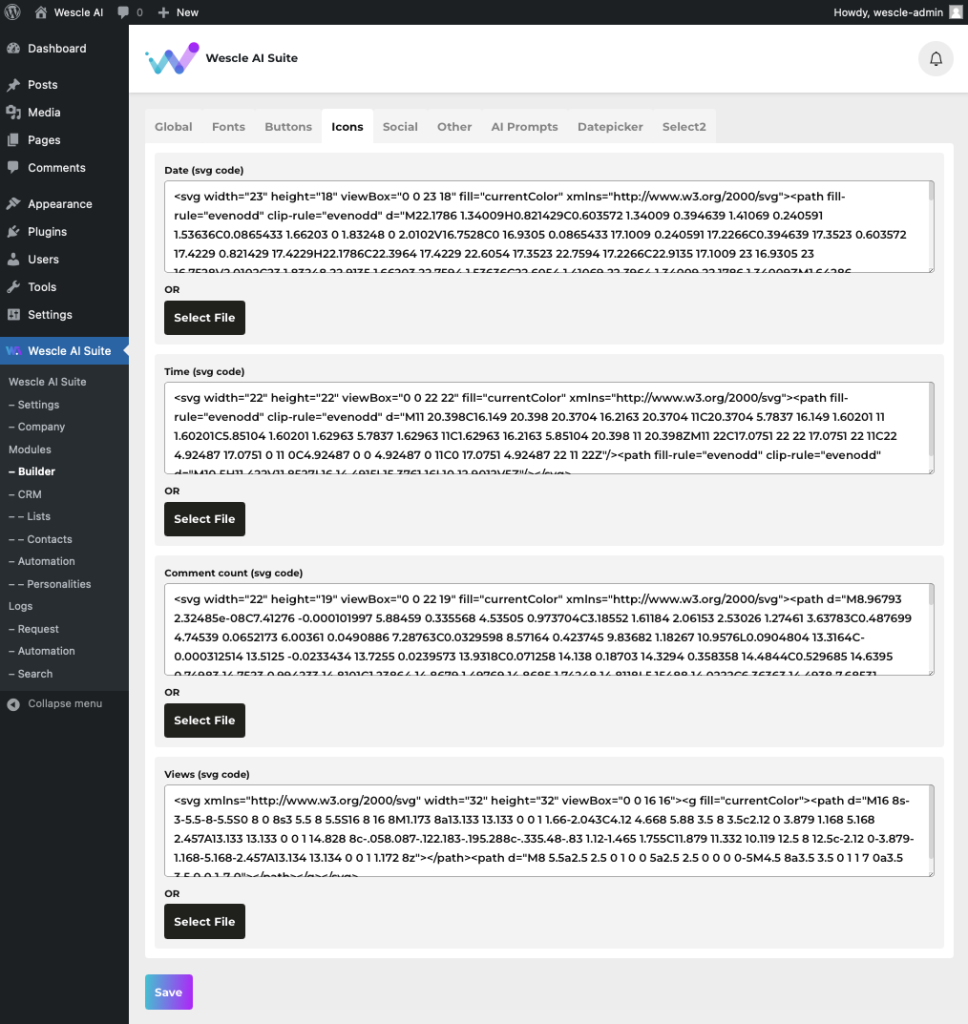
Access the Icons Tab
Navigate to Wescle AI Suite > Modules > Builder > Icons to open the customization settings for icons.
Edit SVG Code
Date Icon: Replace or modify the SVG code for the date icon used on your website.
Time Icon: Similarly, change the SVG code for the time-related icon.
Comment Icon: Modify the default comment icon by adjusting the SVG code.
Views Icon: Customize the views icon with your desired SVG format.
This can be done directly in the input box provided for each respective icon type.
Upload Custom Icon
If you’d prefer to upload your own icon, click the Select File button under the respective icon section to choose your file from your computer. Supported file formats are usually SVG, PNG, or other vector-based image formats.
Save Your Settings
Once you have made all desired changes, make sure to click the Save button to apply the updates across your site.
Key Features
Easy SVG Customization: Modify or replace the default SVG code with new ones for different icons.
Upload Custom Files: You can also upload your own icon files to match your branding or design preferences.
Apply to Entire Site: Any changes you make to the icons will be reflected throughout the site.
With these steps, you can ensure that your website icons are consistent with your design vision, offering a seamless and personalized user experience.