Global Settings Configuration
The Global Settings tab in Wescle AI Suite allows you to configure essential global options that impact your entire website. This includes universal style settings, color schemes, typography, and other foundational design elements. By adjusting these settings, you ensure consistency across your site, providing a unified look and feel that matches your branding and user experience objectives.
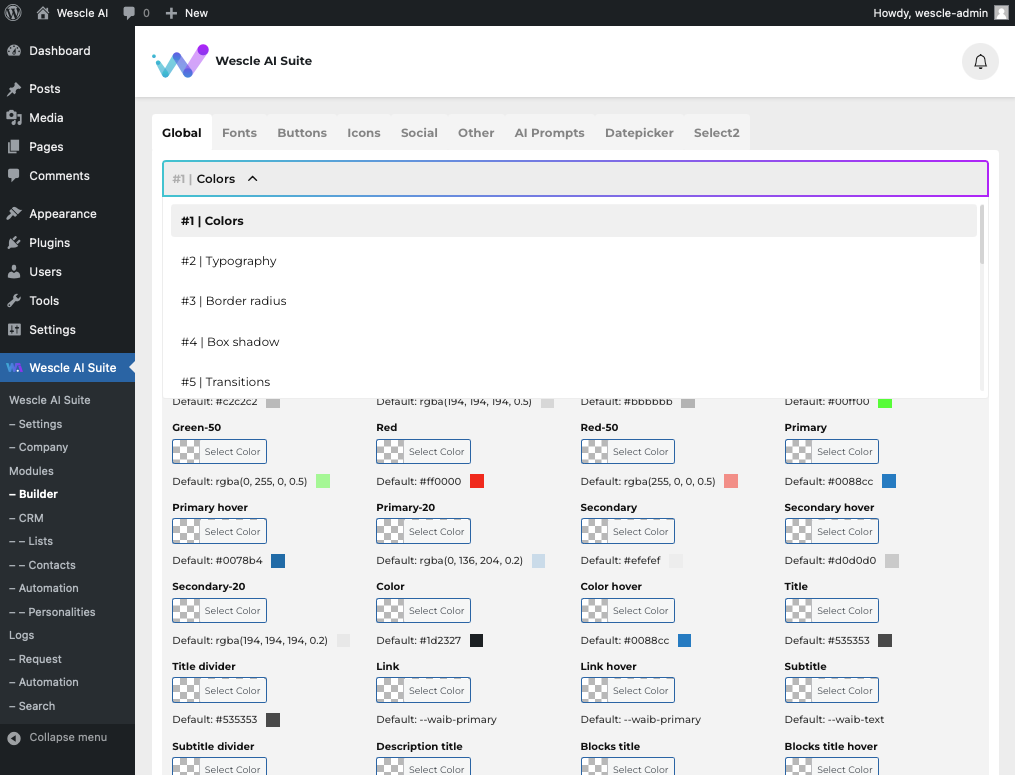
Colors
In the Colors section, you can adjust the color scheme of various elements across your site. This includes colors for buttons, text, titles, links, and backgrounds. Each setting allows you to select colors that align with your brand’s visual identity, ensuring a uniform and aesthetically pleasing user interface.

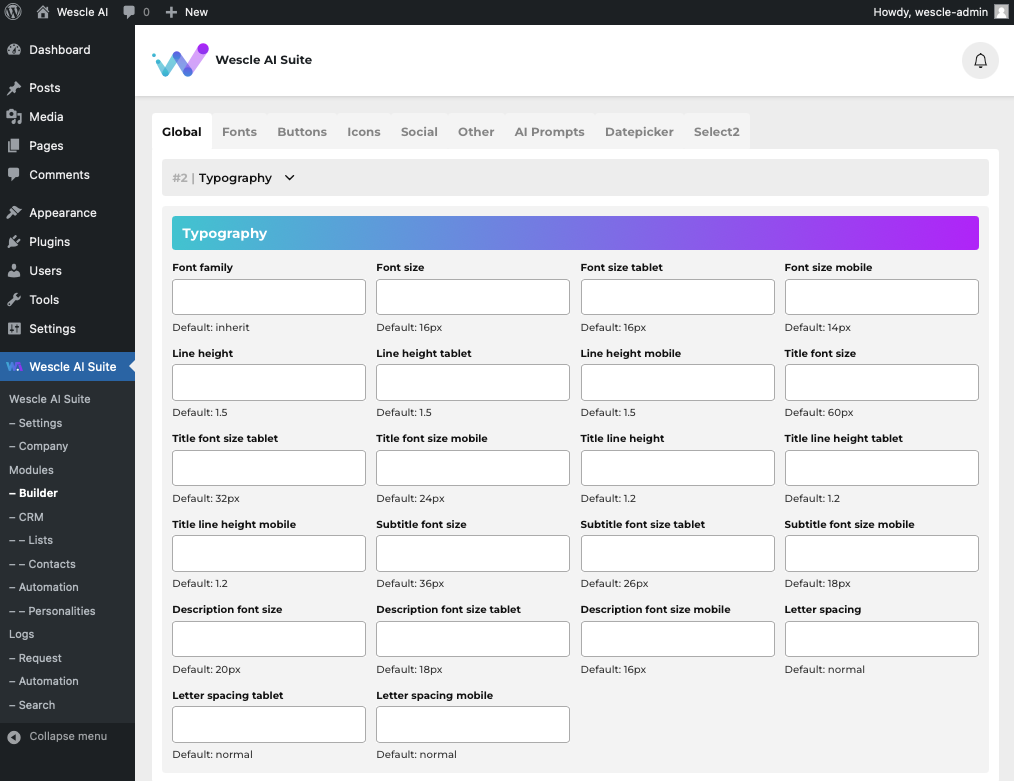
Typography
The Typography section offers customization for fonts, font sizes, and line heights for different text elements like titles, subtitles, and paragraph text. You can also adjust settings for mobile devices, ensuring a responsive design across all screen sizes.

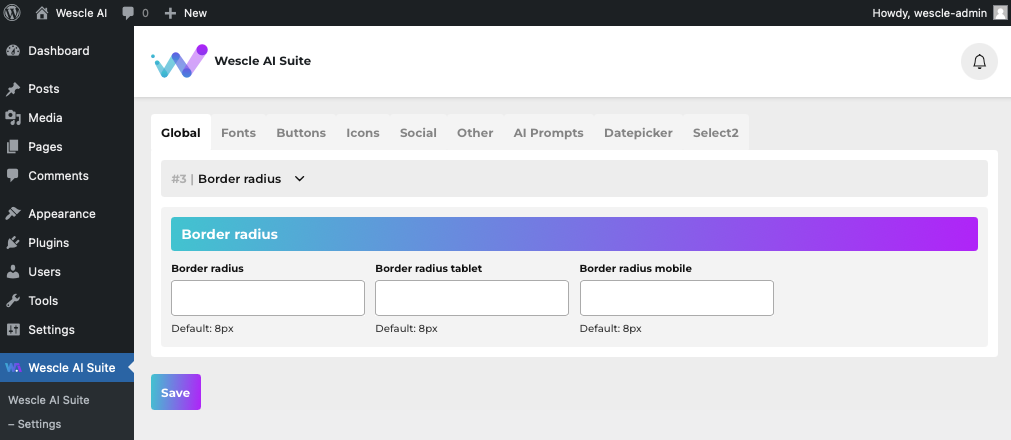
Border Radius
With the Border Radius settings, you can round the corners of boxes, buttons, and other elements. This gives your website a softer, modern look, which can be applied globally or to individual components.

Box Shadow
Box Shadow allows you to add depth to elements like buttons, input fields, and cards by creating shadow effects. Adjust the color, size, and spread to add dimension to your content and enhance user experience.

Transitions
This section enables you to set smooth transitions for interactive elements such as buttons and links. Transitions occur when a user hovers, clicks, or focuses on these elements, providing a dynamic and polished user interface.

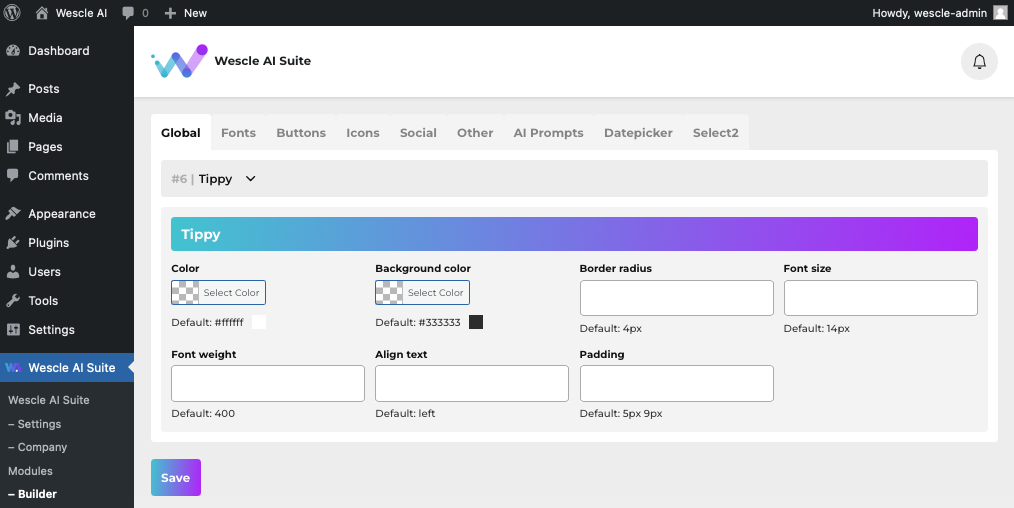
Tippy
The Tippy section is for customizing tooltip appearance. Tooltips are small boxes that provide additional information when a user hovers over an element. Customize the font, colors, and positioning of tooltips to match your website’s style.

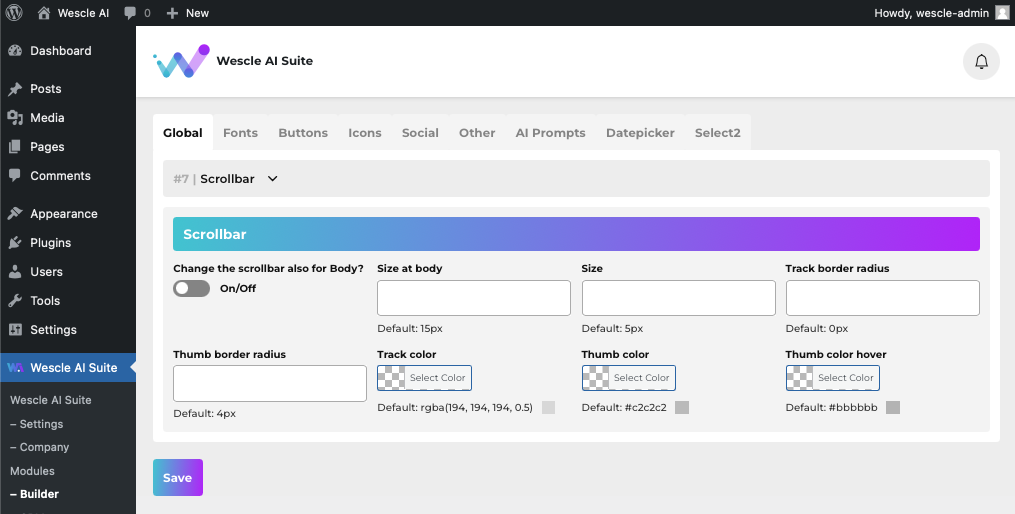
Scrollbar
You can customize the appearance of scrollbars on your site, including adjusting their width, color, and behavior. This allows you to maintain a consistent visual theme across all browsers and devices.

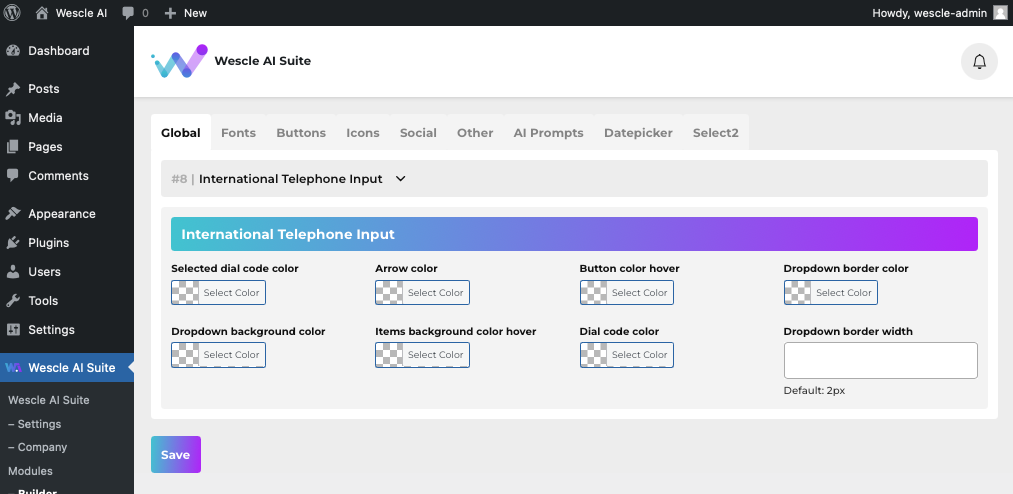
International Telephone Input
Modify the design of international telephone input fields used for phone number validation. Customize font sizes, borders, and colors to fit the style of your website while keeping it functional for users around the world.

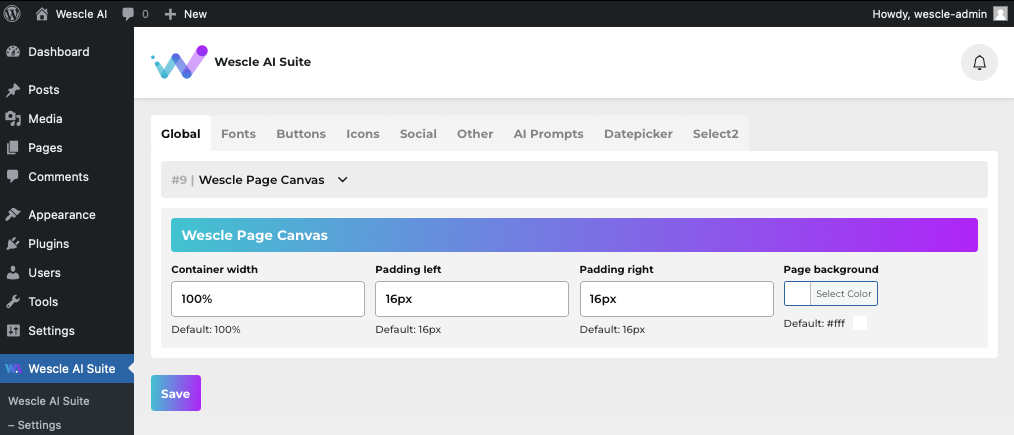
Wescle Page Canvas
The Wescle Page Canvas section allows you to modify the main page container’s appearance. Adjust padding, background colors, and layout elements to achieve the desired look and feel of your site’s core structure.

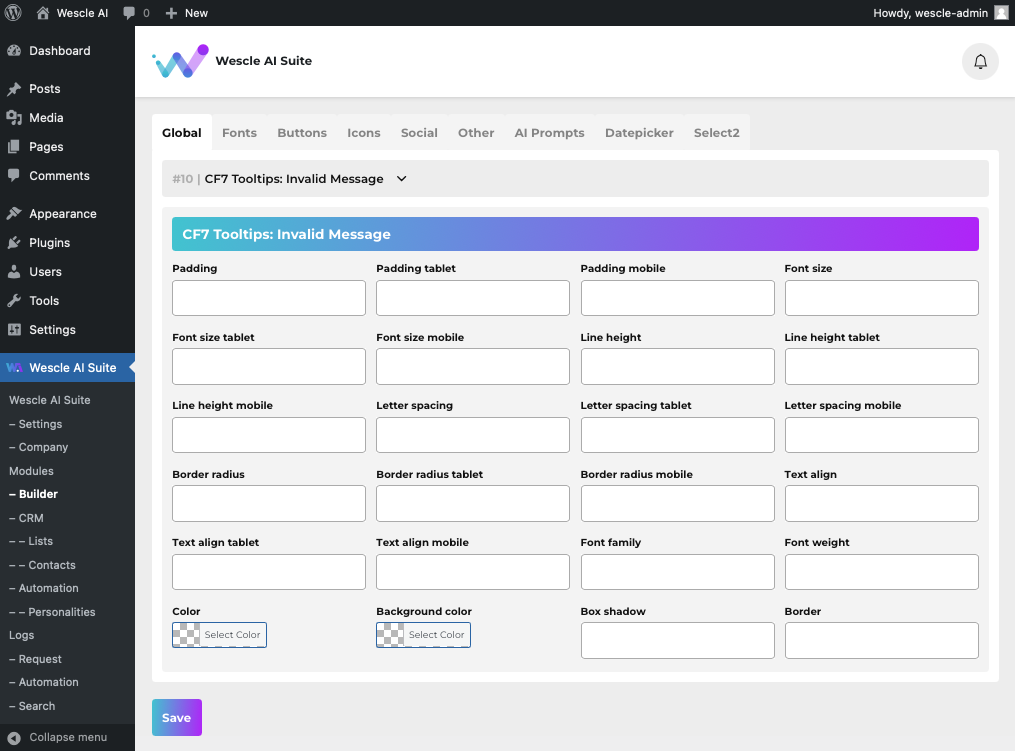
CF7 Tooltips: Invalid Message
This setting lets you customize the appearance of invalid message tooltips that appear in Contact Form 7 when users enter incorrect information. You can adjust the message color, background, and text style for better visibility and user guidance.

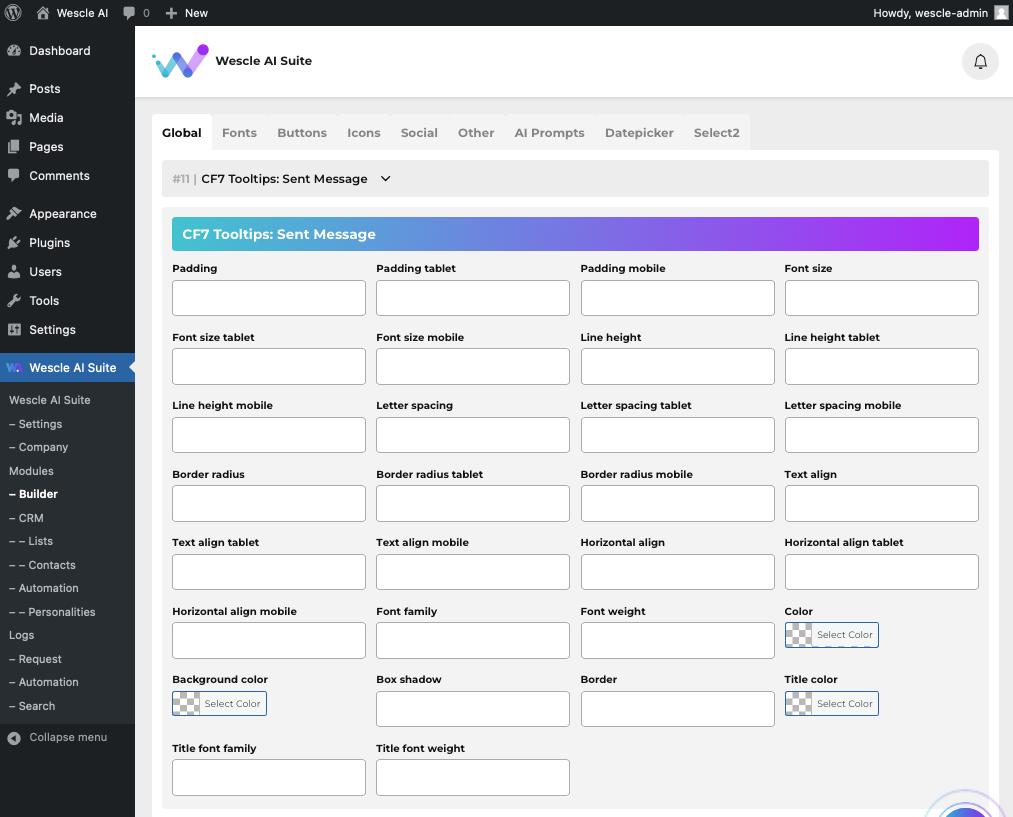
CF7 Tooltips: Sent Message
Customize the success message tooltip after a form submission is completed. This setting helps ensure the message aligns with your website’s design and provides clear feedback to users.

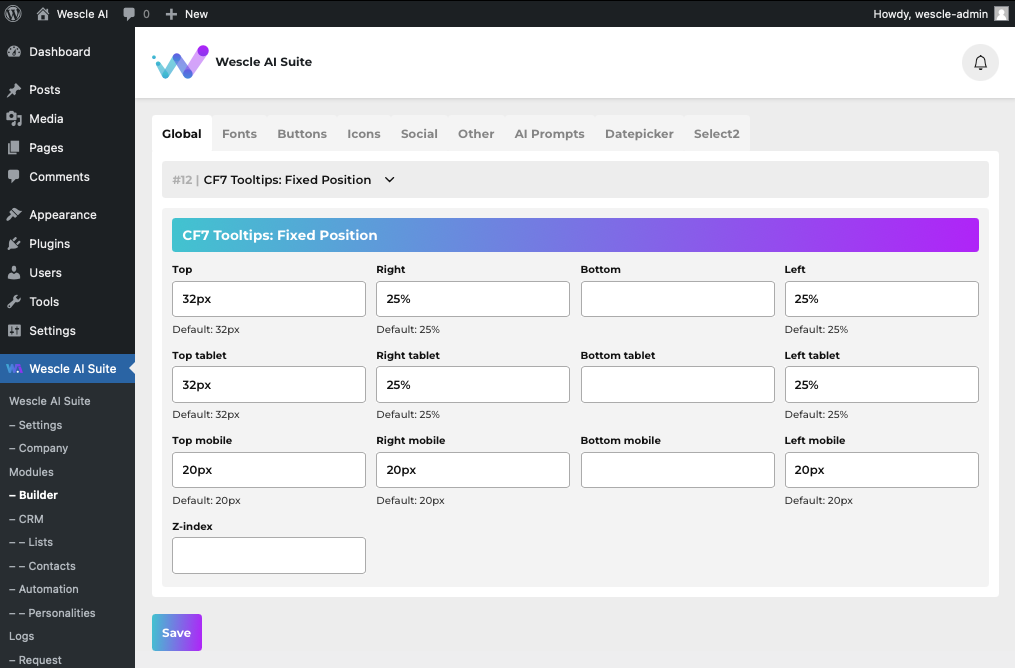
CF7 Tooltips: Fixed Position
If you prefer tooltips to be fixed in a certain position on the screen, even when users scroll, this setting lets you control their appearance and placement for a consistent user experience.

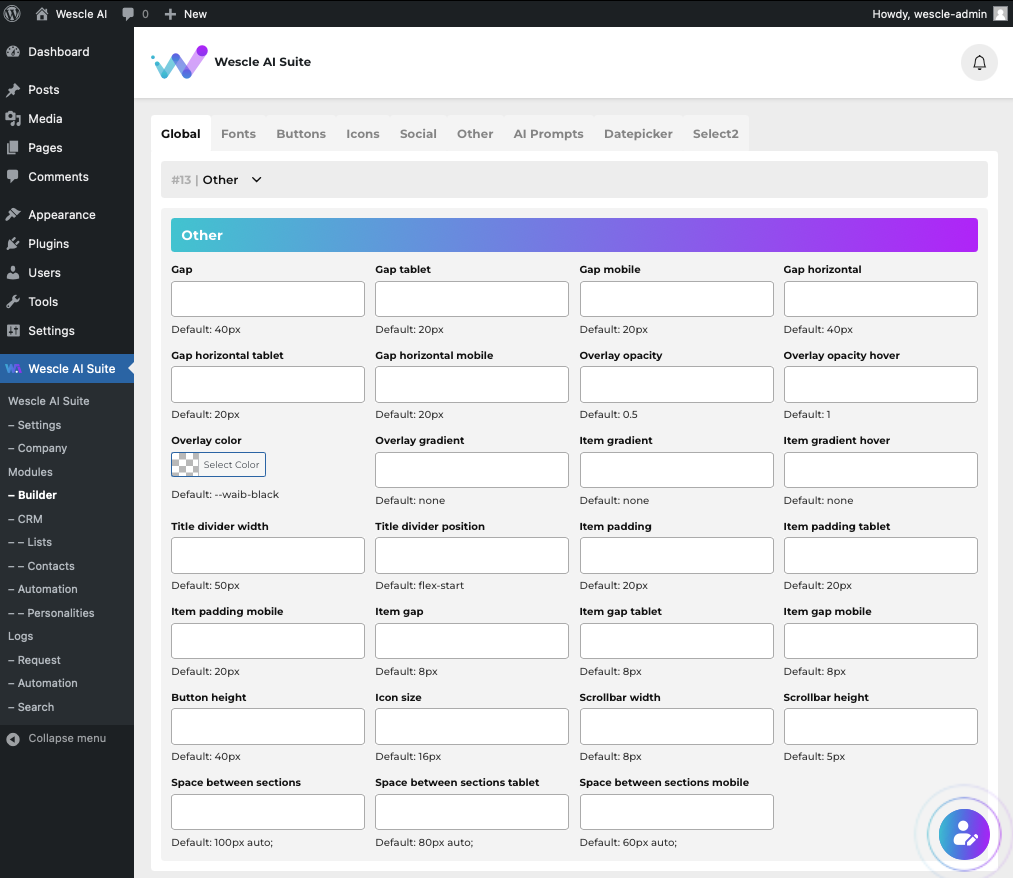
Other
The “Other” section provides settings for any elements not covered in the previous categories. This offers additional flexibility for those unique styling needs you may have for your website.

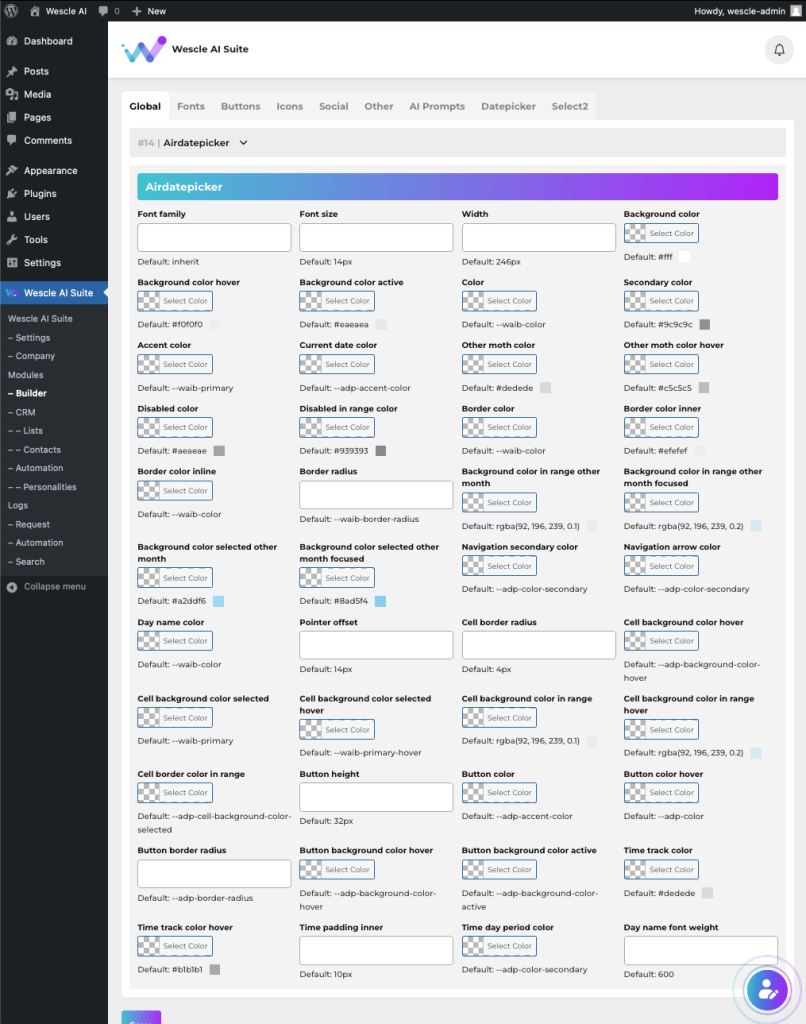
Airdatepicker
The Airdatepicker setting allows you to customize the appearance of date pickers across your site. Modify the font, size, colors, and more to ensure it fits with your site’s design and is user-friendly.

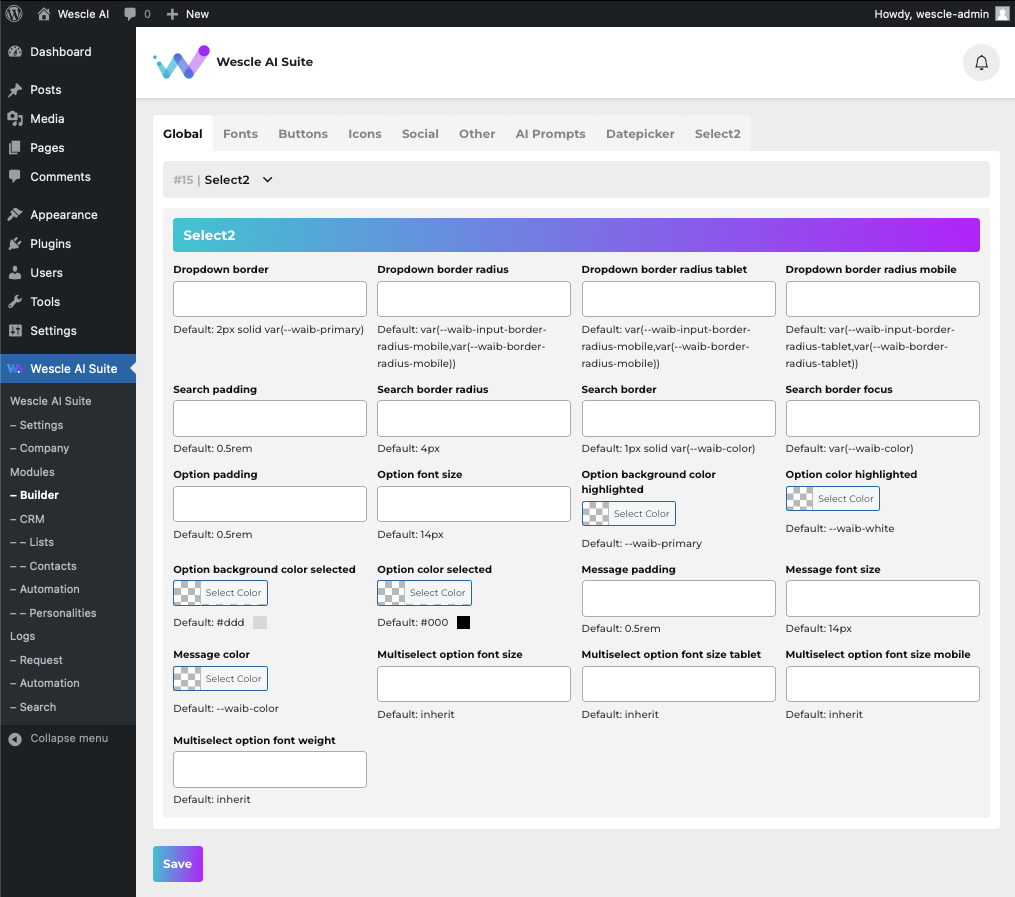
Select2
Select2 is a library that enhances select input fields. With this setting, you can customize the appearance of dropdowns and multi-select boxes, improving the user experience with searchable options and improved interaction.

Each setting in the Builder section is fully customizable, giving you complete control over your website’s design. Whether you’re adjusting colors, typography, or more advanced features like box shadows and tooltips, you can create a tailored user interface to match your brand and improve user experience.