Buttons Tab Configuration
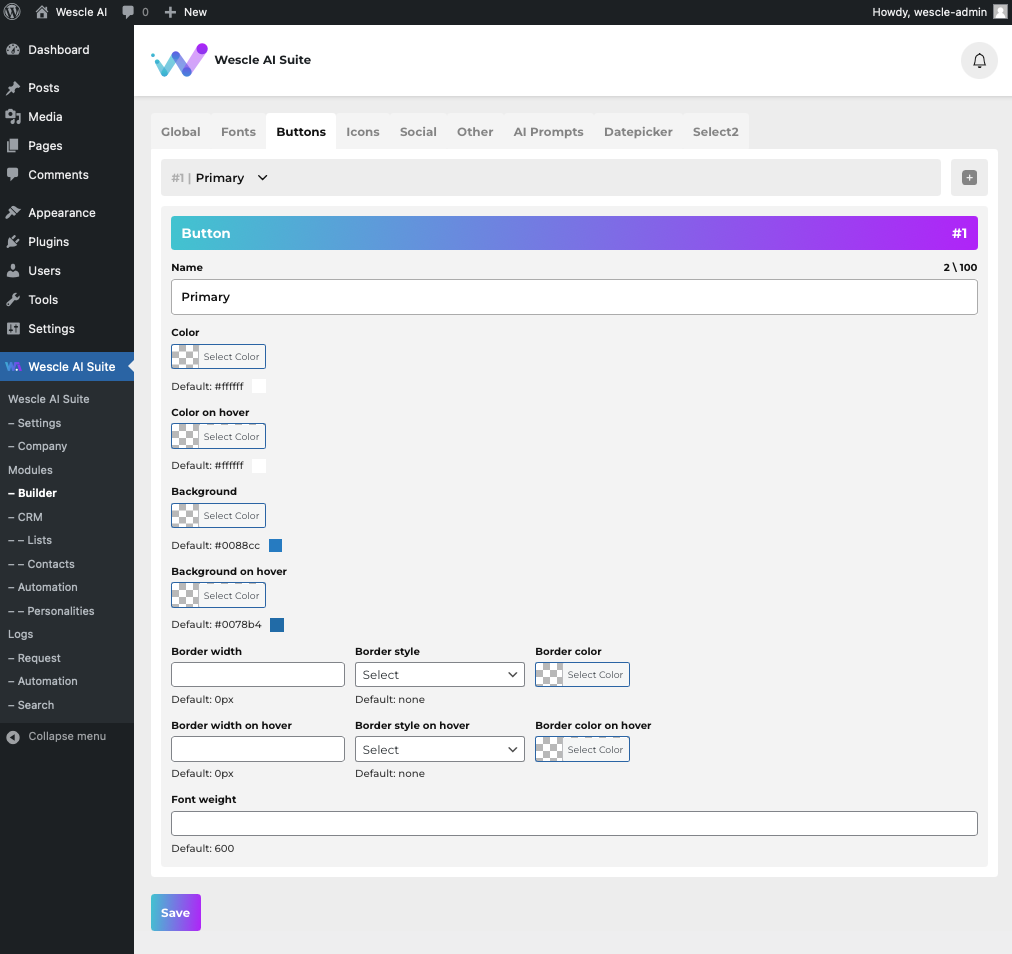
The Buttons Tab under Wescle AI Suite > Modules > Builder allows you to customize the appearance and style of the buttons used throughout your website. This section provides you with control over various button styles, such as Primary, Secondary, Dark, Outline, and Link buttons. You can easily adjust colors, borders, and hover effects to match your site’s design.

Additionally, this tab enables you to add custom button styles for specific use cases or individual pages, ensuring a tailored design for your website. Whether you want consistent styling across the site or unique buttons for specific actions, this section gives you full flexibility to make those changes.

Access the Buttons Tab
Navigate to Wescle AI Suite > Modules > Builder > Buttons to open the customization settings for buttons.
Select Button Type
Choose from the available button types: Primary, Secondary, Dark, Outline, Link.

Each of these types can be customized separately.
Customize Button Colors
Button Color: Set the text color of the button.
Button Color on Hover: Choose the color for the button text when it’s hovered over.
Button Background: Set the button background color.
Button Background on Hover: Select the background color when the button is hovered over.
Adjust Border Settings
Border Width: Adjust the thickness of the button’s border.
Border Style: Choose the style of the button’s border, such as solid, dotted, or dashed.
Border Color: Select the color for the button’s border.
Border Hover Settings: Set the border style and color for when the button is hovered over.
Set Font Weight
Font Weight: Control the thickness of the text on the button by adjusting the font weight (e.g., 400, 600, etc.).
Create Custom Button Styles
If you want to create a unique button style for specific pages, you can define a custom button style here. This allows you to upload custom styles or modify default button settings for specialized use.
Save Changes
After making your customizations, be sure to click the Save button to apply your settings.
With these simple steps, you can ensure that the buttons across your website match your brand and design preferences while allowing flexibility for different actions and pages.