Socials Settings
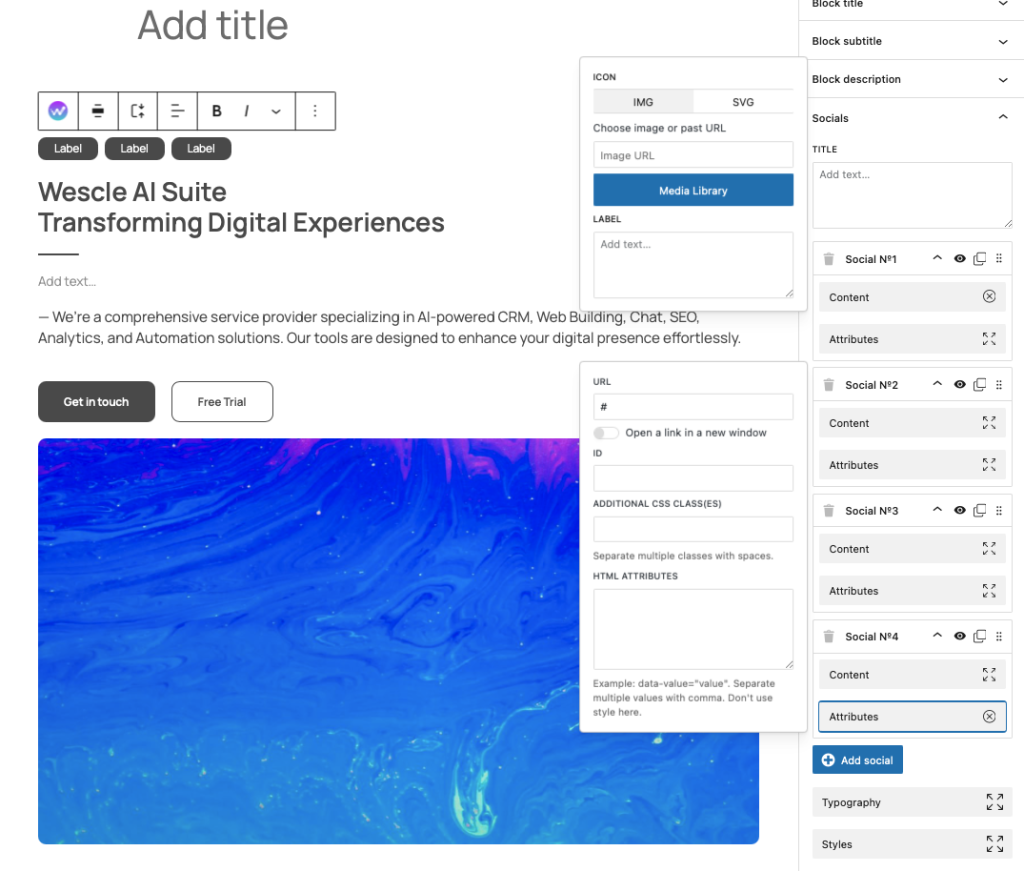
The Socials section in the Universal Wescle Block allows you to add and customize social media icons with links to different platforms. You can control their appearance, add custom icons, and style them to match your website’s design.

Adding & Managing Social Icons
Navigate to the Socials Section
Open the Universal Wescle Block settings.
Expand the Socials section to view available options.
Add a Social Media Icon
Click “Add Social” to create a new social link.
Each social link is labeled as Social N°1, Social N°2, etc. for easy management.
Customizing Social Icons
Each social icon can be personalized with the following options:
Icon Type:
Choose between an image or an SVG icon.
Click Media Library to upload an icon.
Or, paste an image URL to use an external icon.
Label (Optional):
Add a label that appears next to the icon for better accessibility.
URL:
Insert the link to the social media page (e.g., Facebook, Twitter, LinkedIn).
Enable “Open link in a new window” to ensure links do not navigate away from your site.
Styling & Customization
ID & CSS Classes:
Assign a unique ID to each icon for custom scripting or tracking.
Add Additional CSS Classes to style the icons differently using custom CSS.
HTML Attributes:
Define custom attributes for the icon if needed (e.g., data-value=”social-icon”).
Organizing & Arranging Icons
Reorder Socials: Drag and drop icons to rearrange their order.
Toggle Visibility: Click the eye icon (👁) to hide/show individual icons.Duplicate or Delete: Quickly duplicate existing social links or remove unnecessary ones.