Block Title Settings
The Block Title settings in the Universal Wescle Block allow you to fully customize the appearance and styling of section headings. These settings enable you to adjust typography, spacing, alignment, borders, shadows, and color to create visually appealing and well-structured content.

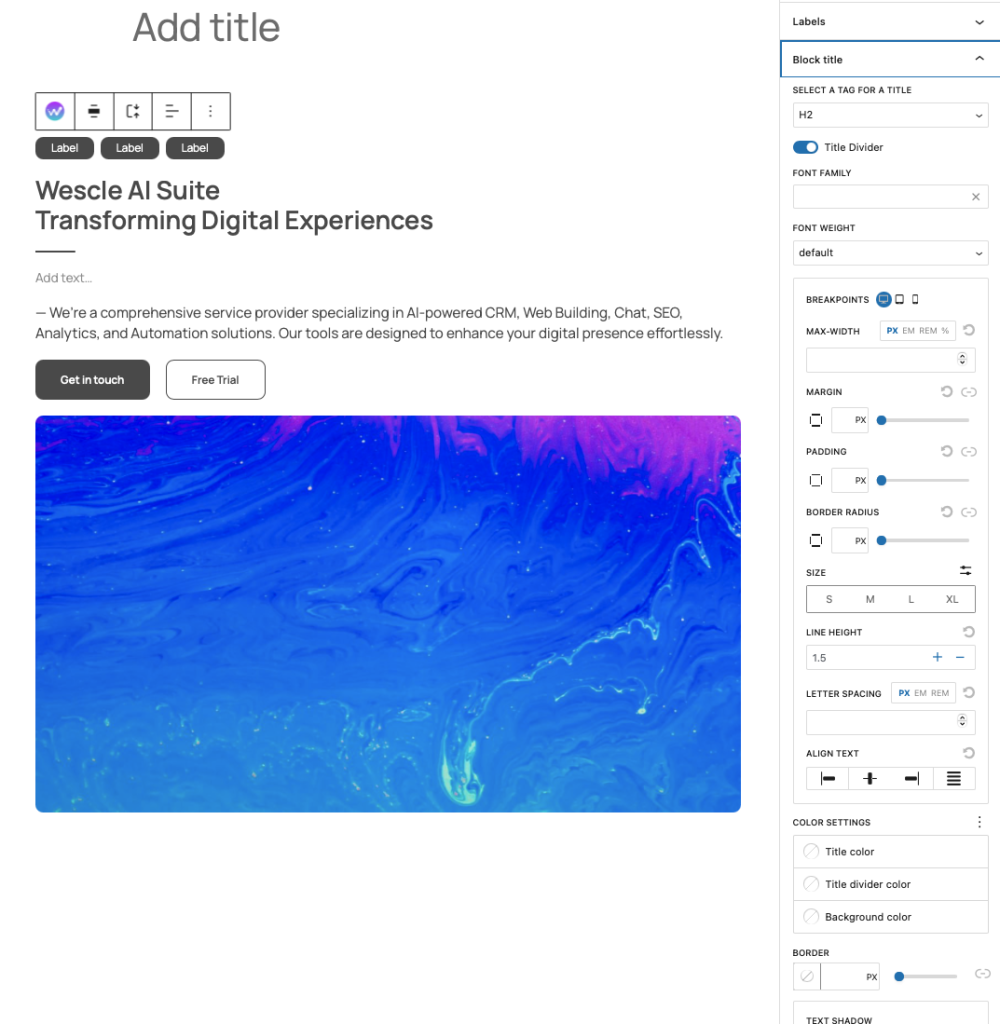
Selecting a Title Tag
Choose a Tag for Your Title – Select from heading tags such as H1, H2, H3, H4, H5, or H6 to define the importance of your title in SEO and structure.
Recommended: Use H1 for main titles, H2 for subheadings, and H3-H6 for section dividers.
💡 Proper heading hierarchy improves accessibility and SEO.
Enabling Title Divider
Toggle ON/OFF the Title Divider to add a visual separator below your heading.
This can be useful for improving readability and section clarity.
Font Customization
Font Family – Select a font from available system fonts or custom fonts.
Font Weight – Choose a weight (light, regular, bold) to emphasize the title.
Size Settings – Adjust the title’s size using S, M, L, XL or define a custom size.
Line Height – Control spacing between lines to improve readability.
Letter Spacing – Adjust spacing between individual letters for style refinement.
Layout & Spacing Adjustments
Max Width – Define a maximum width for the title to control how much space it occupies.
Margin & Padding – Adjust spacing inside and around the title to fit perfectly within the layout.
Border Radius – Apply rounded corners for a softer look.
Text Alignment & Positioning
Align Text – Position the title to the left, center, or right based on layout needs.
Breakpoints – Set responsive behavior to adjust how titles appear on desktop, tablet, and mobile.
💡 Use alignment settings to maintain consistency across different screen sizes.
Adding Borders & Shadows
Border – Add a border around the title with adjustable thickness and color.
Text Shadow – Customize shadows by adjusting:
Offset X / Y – Controls the horizontal and vertical placement of the shadow.
Blur – Softens the shadow edges.
Color – Choose the shadow color to match your design.
Color Settings
Title Color – Define a custom color for the title text.
Title Divider Color – Adjust the divider’s color for better contrast.Background Color – Apply a background color behind the title to make it stand out.