Block Settings

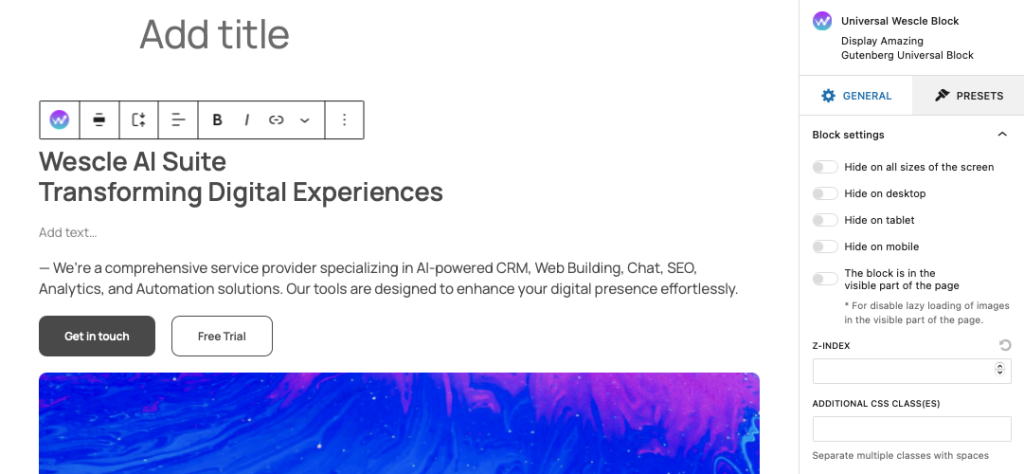
The Block Settings section in the Universal Wescle Block allows you to control the visibility, layering, and styling of the block on different devices and screen sizes. These settings help ensure that content is displayed exactly where and how you need it.
Visibility Settings
You can hide the block on specific devices or screen sizes:
Hide on all sizes of the screen – The block will be completely hidden everywhere.
Hide on desktop – The block will be visible on mobile and tablet but hidden on desktop.
Hide on tablet – The block will not appear on tablets.
Hide on mobile – The block will be hidden on mobile devices while remaining visible on desktops and tablets.
💡 Use these options to create responsive layouts by showing or hiding content based on the user’s device.
Visibility in the Page Layout
The block is in the visible part of the page – This setting helps disable lazy loading for images within the block, ensuring that they load immediately instead of waiting for user interaction (useful for above-the-fold content).
💡 Enable this if your block contains important content that should always be visible without delay.
Z-Index (Layering Order)
Z-Index – This controls the layering of the block relative to other elements on the page.
A higher Z-index makes the block appear on top of other elements.
A lower Z-index places it behind other content.
💡 Use this setting to position popups, overlays, or floating elements above or below other content.
Custom Styling with CSS Classes
Additional CSS Class(es) – You can assign custom CSS classes to the block for advanced styling.
Separate multiple classes with spaces for better flexibility.💡 This feature is useful for developers who want to apply custom styles to specific blocks without modifying global settings.