Block Image/Video/Map Settings
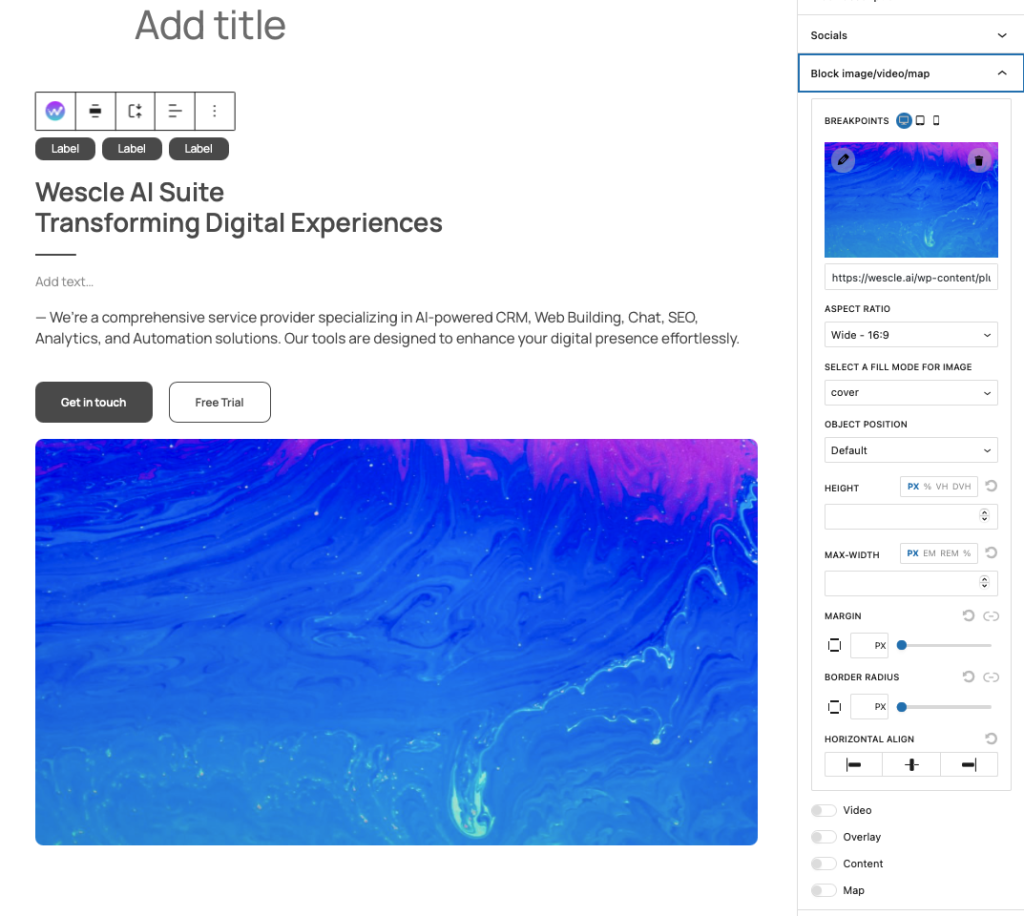
The Block Image/Video/Map settings in the Universal Wescle Block allow you to add and customize multimedia elements, including images, videos, overlays, textual content, and maps. These settings give you full control over media integration, alignment, and responsiveness.

Image Settings
Breakpoints – Customize how the image adapts across desktop, tablet, and mobile screens.
Aspect Ratio – Select predefined aspect ratios (e.g., Wide 16:9, Square 1:1).
Fill Mode – Choose how the image fills its container:
Cover – The image fills the block while maintaining proportions.
Contain – Ensures the entire image is visible within the block.
Auto – Displays the image in its natural size.
Object Position – Adjust the image’s positioning within the block.
Height & Width Controls – Set max-width and height using PX, %, EM, REM for better scaling.
💡 Use the correct aspect ratio to avoid image stretching or misalignment.
Video Settings
Toggle Video ON to enable video integration within the block.
Embed a Video – Paste a URL from YouTube, Vimeo, or a direct MP4 link.
Play Button & Controls – Customize the appearance of the Play button and control styles.
💡 Adding autoplay or loop options improves user engagement for hero sections.
Overlay Customization
Enable Overlay to add an extra layer on top of the image or video.
Overlay Type – Choose between Classic or Gradient overlays.
Overlay Color – Select a solid or transparent overlay color.
Opacity – Adjust transparency to create a subtle or strong visual effect.
💡 Overlays improve readability when placing text over an image or video.
Adding Text Content on Media
Toggle Content ON to display text on top of the image or video.
Select a Tag for the Title – Choose heading tags (e.g., H3, H4, H5) for structured SEO-friendly text.
Typography – Customize font size, weight, color, and spacing.
Style Settings – Adjust text alignment and additional design options.
💡 Adding content directly on images is useful for banners and call-to-action sections.
Embedding Google Maps
Toggle Map ON to integrate location maps into your block.
Paste an iFrame Embed Code – Copy and paste a Google Maps embed link.
Adjust Map Dimensions – Control width and height for responsive layout.
💡 Embedding maps improves user navigation, especially for contact or location-based pages.