Animations on Scroll
The Animations on Scroll feature in the Universal Wescle Block allows you to control how blocks and elements appear or disappear as users scroll through the page. This feature enhances user experience by adding smooth transitions, making content more engaging and interactive.

Enabling Scroll Animations
Navigate to Animation Settings
Open the Universal Wescle Block settings.
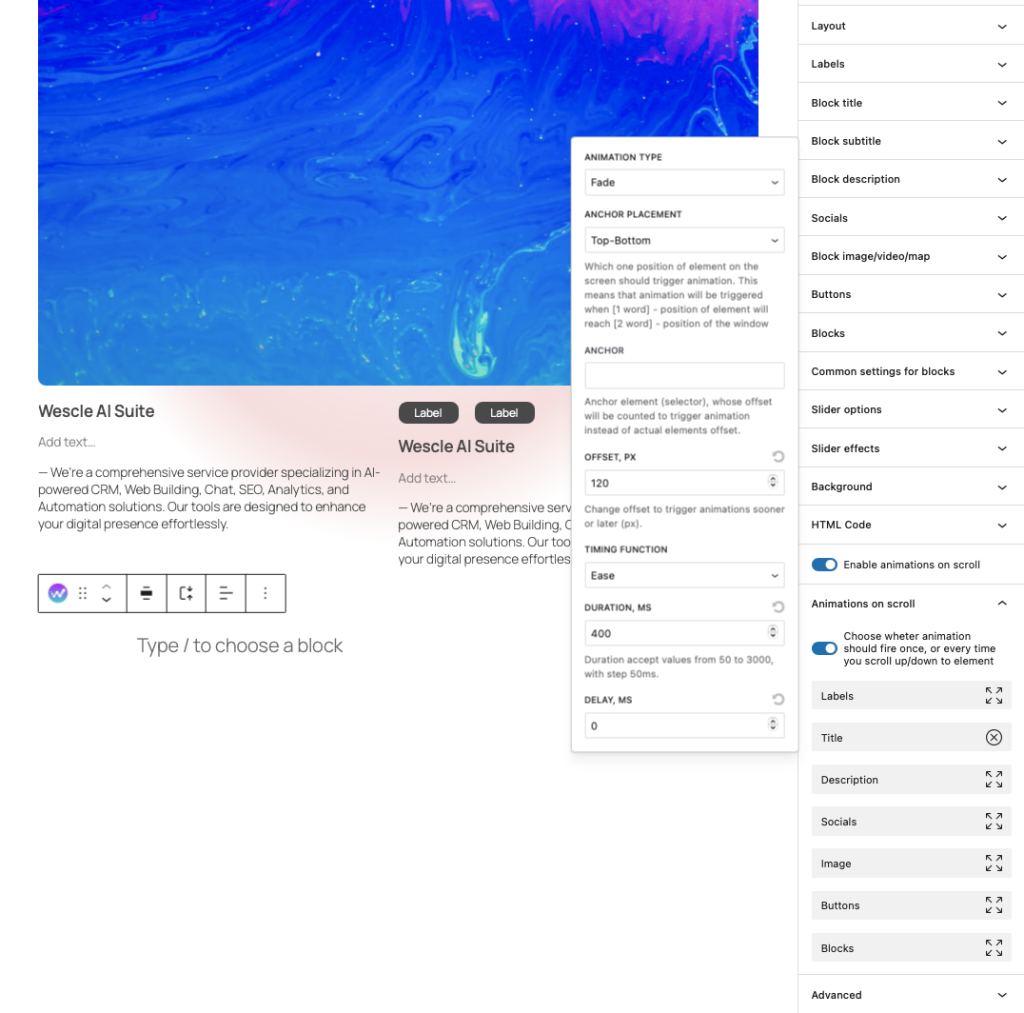
Go to Animations on Scroll and toggle Enable Animations on Scroll ON.
Select Whether Animations Fire Once or Continuously
Fire Once – The animation will only trigger the first time the user scrolls to the element.
Repeat Animation – The animation will trigger every time the user scrolls up or down to the element.
💡 For subtle animations, use “Fire Once.” For more dynamic effects, allow repeated triggers.
Customizing Animation for Each Block
Each block has individual animation settings, allowing you to control its behavior separately.

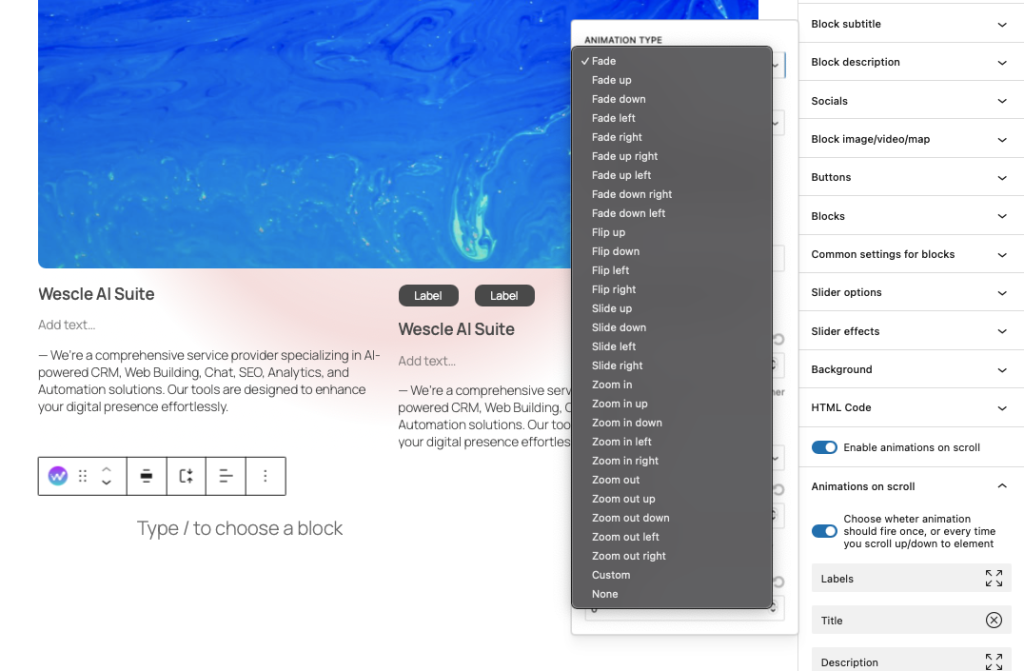
Animation Type
Fade Up – Content fades into view while moving upward.
Fade Down – Content fades into view while moving downward.
Slide Left/Right – Content slides in from the left or right.
Zoom In/Out – Content scales into view with a zoom effect.
Rotate – The block rotates into place.
And more…
💡 Choose an animation type that best fits the design of your page.
Controlling When the Animation Triggers
Anchor Placement – Defines which part of the screen triggers the animation:
Top-Bottom – The animation starts when the element enters the viewport from the top.
Bottom-Top – The animation starts when the element enters from the bottom.
Offset (PX) – Adjust the pixel distance before the animation starts.
A higher offset delays the animation until the element is further in view.
💡 Use offset adjustments to create a smooth transition without overwhelming the user.
Timing & Easing Control
Timing Function – Defines how the animation speed progresses:
Ease – Starts slow, speeds up, then slows down.
Linear – Moves at a constant speed.
Ease-in-out – Starts and ends slowly with a fast middle.
Duration (MS) – Sets how long the animation lasts (from 50ms to 3000ms).
Delay (MS) – Delays the animation start by a set number of milliseconds.
💡 Longer durations are great for smooth effects, while shorter ones add quick transitions.
Assigning Animations to Specific Elements
You can enable or disable scroll animations for individual block elements, including:
✔ Labels
✔ Titles & Descriptions
✔ Images & Socials
✔ Buttons & Blocks
💡 This allows you to animate only key sections while keeping other elements static.