Widget Style Customization
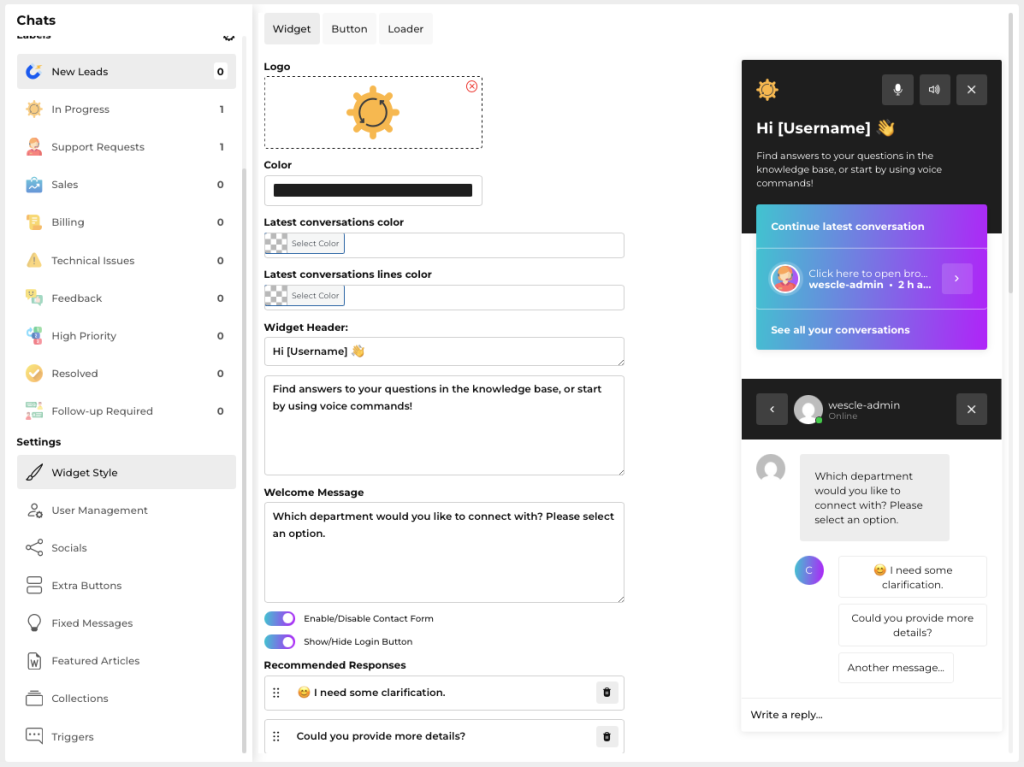
The Widget Style section allows you to fully customize the appearance and behavior of the chat widget on your website, creating a seamless user experience that aligns with your brand identity.

Widget
• Logo: Upload your company logo to display prominently in the chat widget.
• Color Settings:
• Main Color: Choose the primary color theme of your widget.
• Latest Conversations Color: Customize colors for conversation highlights and message lines.
• Widget Text & Titles: Personalize the following messages and titles:
• Widget Header (greeting)
• Welcome Message
• Recommended Responses (predefined quick replies)
• Conversation Titles & Status Messages (Online, Offline, Away)
• Search & Collection Titles
Button
• Icon: Upload your custom icon or use the default chat icon.
• Sizing and Positioning:
• Icon size: Customize icon dimensions.
• Button size: Set the overall button size.
• Position: Set button alignment (left or right) and margin spacing.
• Animation: Enable or disable button animations, selecting custom colors or gradients for a visually appealing call-to-action.
Loader
• Loading Animation: Customize the loader’s color during interactions to enhance user experience while conversations load.
Preview
• You can see live changes instantly reflected in the right-side preview panel, ensuring your design meets your preferences before publishing.
Save your changes to update the widget on your website immediately.